Have you ever met someone with such a strong personality they would grab your attention when they entered the room? That’s exactly how your users should react when they enter your website. Your website should have a strong brand identity that stands out from everyone else’s. When users leave your website, they should remember your brand. Using color properly on your website can help make this happen.
There are a few common mistakes most designers make with colors.
- They pick inconsistent colors.
- They use too many colors.
- They apply colors to the wrong places.
This article will address each of these issues and offer guidance to help brand your website.
What Colors to Use
Logos are often underestimated. But when it comes to branding, logos are the most important thing. They set the tone for what colors you should use on your website. You should use the color of your logo on your website, so that when users visit your site, they’ll feel like they’re on the right site, and they’ll feel secure about using your site.
If the colors you use are inconsistent with your logo, it’s likely users will not only feel like they’re on the wrong site, but they’ll also feel that your site is not professional. This affects their trust in your site. If users don’t trust your site, there’s no chance they’re going to use it.
Color consistency makes users feel comfortable about using your website. It looks more professional when the color you use for your site is the color of your logo. However, that doesn’t mean your site should only have one color tone. You should also vary the color saturation and brightness of your logo color to make your website look more dynamic. Combine that with the neutral colors of black and white and you’ll be able to give your website a strong brand identity.
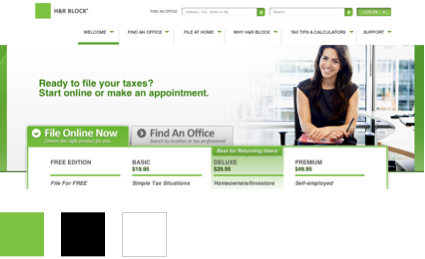
For example, look at the websites of H&R Block and Virgin America, two very successful brands. They use the color of their logo as the primary color on their website. However, to make it more dynamic they play with the saturation and brightness of that color. The color hue is still the same, but the color saturation and brightness vary throughout the site.
They also use black and white for their background and text color. This makes their site easy to read because black text on a white background gives the text high color contrast. Black and white won’t clash with your brand color because they’re neutral colors. Your website should always have an equal balance of black, white and your brand color.


How Many Colors
A site that uses fewer colors is easier to remember than a site that uses many colors. However, this doesn’t mean that you should always limit yourself to one color. Sometimes it’s good to pair your brand color with another color to make your website look and feel more vibrant.
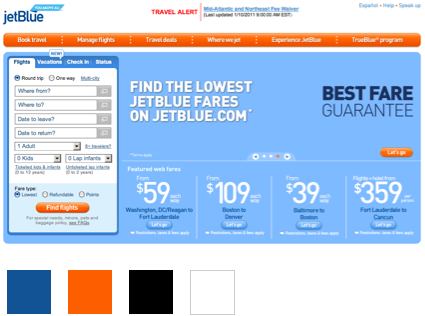
For example, Jet Blue & Walmart are known for its blue. Their websites are blue, but they use a bright orange sparingly to highlight the navigation, buttons, and links. This balances out the darkness of blue, making the site more vibrant and dynamic. It also makes their call-to-actions stand out, which is helpful for completing user tasks. If your logo color is a dark color, pairing it with a brighter color could help boost your website’s appeal. However, you should use your secondary color sparingly, so that your main brand color can dominate.


Best Buy is a brand that’s known for its yellow. However, their website uses the yellow with dark blue. If most of their website were bright yellow, users would have trouble using the site because bright yellow navigation menus and links are usually hard to read by itself. When your logo is a color that is that bright, it’s good to pair it with a darker color to balance out the brighter color. This allows you to use the colors together in a way that shows good color contrast.
Best Buy uses dark blue for its navigation menu and links. On the web, blue usually works well with almost any other color because it’s commonly used and expected as the color for links. If your logo color is a bright color, pairing it with a dark color could help give your site the color balance it needs.

Where to Apply Colors
You may love your brand color, but that doesn’t mean you should apply it everywhere on your website. There are certain areas where your brand color works best. Interface controls such as navigations, menus, boxes, buttons, links and search fields are areas where you should apply your brand color. This highlights your interface controls, making them easy to see when users need to do a task.
The areas of your website where users read text should not only have high color contrast, but the colors you use should never compete with your brand color. Black and white are the best colors for this because together they make text easy to read and they’ll never compete with other colors. Black text on a white background is the standard convention for text on the web. It has never failed users before, and it won’t fail users now.
The websites of Logitech & Nike follow this principle well. They apply their brand color to their user interface controls. This makes it easy for users to do common tasks on their website, such as browsing, navigating, searching, registering and logging in because the color makes these controls easy to see. Areas of text are different shades of black and white. This makes their website easy to read, so that users can get the information they need without any hassle.


Badly Branded Websites
Not all the best brands have a nicely branded website. These three brands are highly successful in their own right, but their websites fail to show that. If their logo wasn’t present, you would have never guessed that these websites belong to these brands.
That’s because the colors they’re using on their website are inconsistent with their logo colors. This weakens their brand and online presence. It makes users distrust their website and prefer to only do business in person. If you’re a business that generates revenue online, that’s the last thing you want.
These brands are also using too many colors and applying them to the wrong places. Kleenex‘s logo is blue. But you don’t see that anywhere on their site. Instead, they chose to use colors that users would never associate with their brand, leaving users confused.

UPS trucks are brown. Their packages are brown. And their logo is brown. But their website is… teal? It’s not as if only small parts of the site are teal. Their site is practically covered in teal with little to no brown anywhere.

Wells Fargo is known for its red color. But when you visit their website, you don’t see red anywhere except on one lonely button. When users visit Wells Fargo online, it’s likely they don’t feel like they’re on a professional website. This can turn users away.

Branding your website takes careful use of color. You should always use colors that are consistent with your logo. Apply it to areas of your site that will help ease user tasks. Make your website vibrant and dynamic by playing with color saturation and brightness. Use color pairings that balance each other out. Use black and white for text and areas of reading. But above all, don’t forget who you are as a brand. Because if you forget that, your users will forget you.


What do you suggest if the color(s) in the logo or brand aren’t the most attractive? I’m guessing UPS didn’t make their site brown because it’s not the most flattering color for a website. You do bring up a good point that without the logo I wouldn’t know what site I’m on, but what’s the solution? Maybe a tint of the same brown? I can see shades of that brown and their mustard yellow working rather well…
Color attractiveness is all relative. But their brown color is dark. If you have a dark color, you can pair it with a lighter color to balance the dark color out, like how you suggested with the mustard yellow. You could also play with the saturation and brightness of your logo color, but keep the color hue the same. That’ll give you colors you can use to make your website look more dynamic, while staying consistent on brand.
great info thnx so much 🙂
Thorough & of tremendous value. Thank you.
Great info! My products are very colorful themselves but I think I am doing an okay job, I see some areas that need work!
Pingback: axplock med app store och självrannsakan 2011-01-19 | axbom
Good point.
For beginnners like me, I recommend combinations provided by http://kuler.adobe.com/. Although they are up to six colours combination, I end up using 3 or 4.
very nice article & website.. bookmarking
I have just discovered your site and you have many good articles.
I want to understand color use in websites and I was wondering on Virgin America website if the red color is primary, why didn’t they make the menu buttons red color and grey color on active state ?
I mean when we say a color is primary shouldn’t that be the color of menu on default state ?
Also on Walmart they use blue both for links – active elements – as well as for banner – inactive element. Shouldn’t they use a neutral color for banner ?
I am just learning and would be grateful if you could answer my questions.
On navigation bars, you should use the more attention-grabbing color to highlight the active selection. For Virgin America’s case, this would be red because it grabs more attention than gray.
Walmart uses blue for links to stay consistent. All links on your site should use the same color, so that users can identify them as links no matter where they are on your site. It wouldn’t make sense to have blue links in one area of the page and green links in another area.
Thanks for the answers. But on Walmart – I asked why didn’t they used another color for the banner (with the gym stuff ) not blue – since it’s not a link – active element ?
Because the banner is clickable, just like a link.
That explains it. Thanks a lot!
I always switch color off on my browser, so all websites look the same, and look the way I want them to look, which is how it should be.
Great article. This is very important stuff when creating a website and thinking about brand identity!
I don’t really agree with the Kleenex example. Their logo is known for the font rather than the color. On their products, it’s often printed in white, surrounded by a color which is appropriate for the package design. Although that color is often a dark blue or black, the logo doesn’t seem to be strongly associated with any color, unlike Wal-Mart, Best Buy, or UPS.
Hi, about the colors for travel sites or tour companies, why do they have too many colors? , is that right? how is it possible to balance the brand colors with pictures of a monument that may have too many?
Large brands like UPS have both primary and secondary color palettes. Their website clearly leverages the secondary color of teal to convey dynamism, energy and other web experience-related attributes. You’ll notice the photos often have a brownish tint to them, helping to tie into the overall look & feel.
This is the best article on how to Use Color to Successfully Brand Your Website.
Thank you so much!
Thanks for the awesome article. I have a new static html website, which I think needs to be optimized and made more attractive for users. Can you offer me help or advice maybe?
You make good points and explain things well, but the examples you give are misleading. It is true those websites looks good. But, the colors they use have nothing to do with what you explain here. Most of the colors are highly saturated, and brightness is high as well. They pick shades, they don’t adjust brightness or saturation.