How effective are the site flows you make? If your site flows aren’t visual, they aren’t that effective. Clients need to be able to see the breadth and depth of their entire site at a glance. Traditional site flows force clients to read a static site structure instead of visualizing it. Those lackluster boxes and arrows aren’t detailed enough to paint a clear vision for them.

You need to excite and inspire your clients with the site you’re designing for them. Visual site flows that illustrate the overall look and feel of each page are the way to do this.
They’ll give your clients a better idea of how each page will function before the site is built. You and your team will also be able to plan and strategize changes to the site better.

The best way to create visual site flows is to use a professional toolkit like Flow Patterns. This toolkit includes 72 pages and 78 microinteractions for mapping various user interfaces. It also includes markers and callouts to help you link them up.
You get a set of pages for 5 different user interface categories:
- Ecommerce sites
- Corporate sites
- Product sites
- Multimedia sites
- Web apps
You also get a set of microinteractions for indicating rich and dynamic features users may interact with on a page. These microinteractions come in 8 different categories:
- Navigation
- Multimedia
- Info
- Form Fields
- Buttons
- Widgets
- Alerts
- Modals
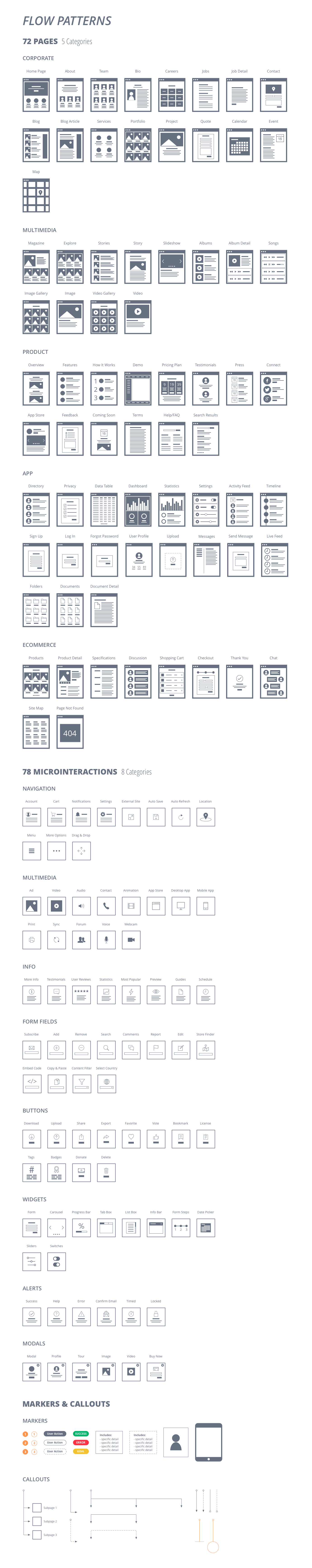
Flow Patterns Preview
Flow Patterns is designed with pixel-perfect precision. Each page is made with such distinct detail it’s easy to tell them apart at a glance. Its monochrome style gives it clarity and makes it easy on the eyes.
Not only can you make site flows with it, but user flows as well. Its versatile elements allow you to create both types of deliverables whenever you need to.
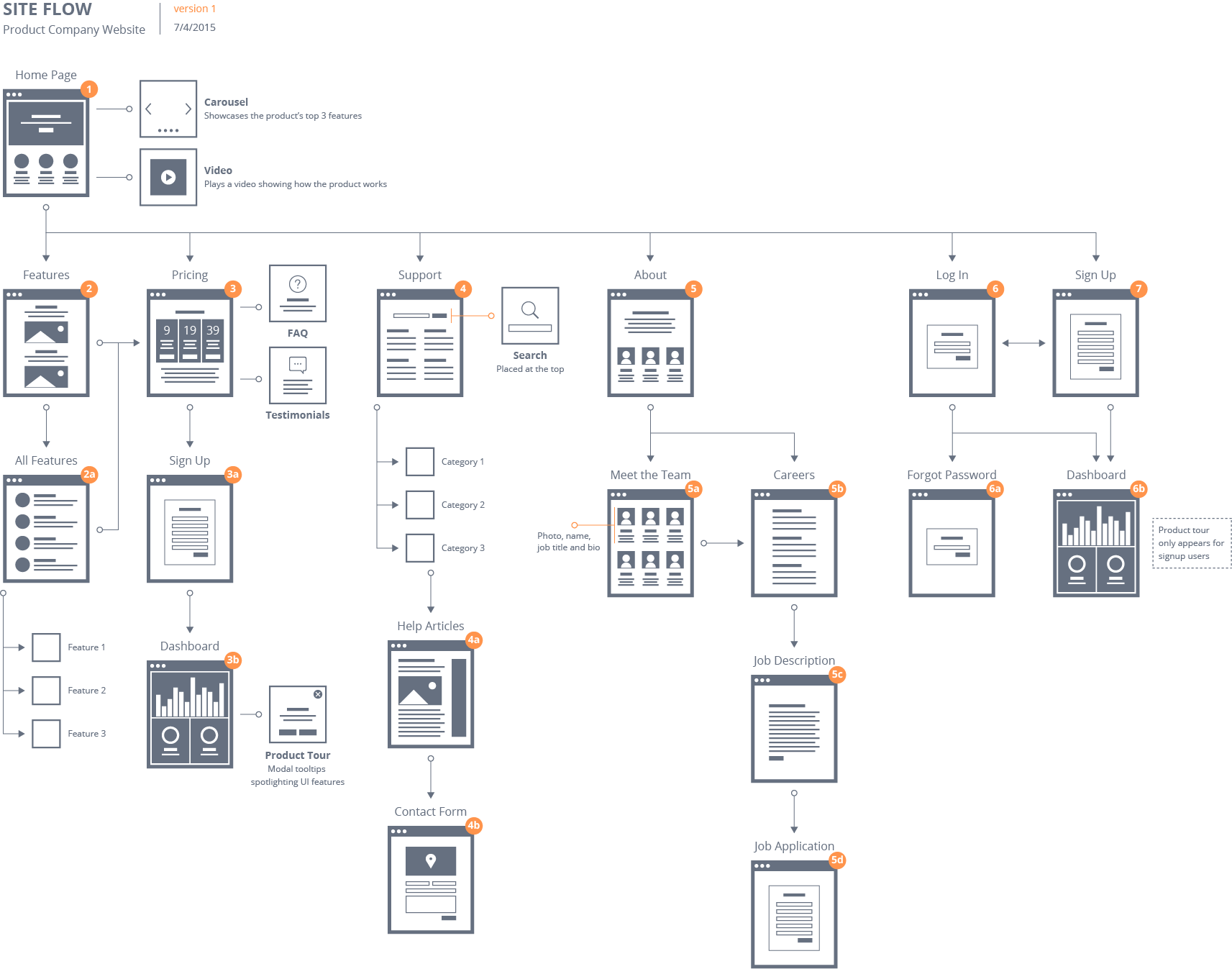
Site Flow Example
The site flows you can make with Flow Patterns are visually detailed and compelling. Below is an example of a site flow made with Flow Patterns.
This site flow shows the structure and hierarchy of a product company website. Notice that you not only see how each page flows together, but you can also see the unique microinteractions on certain pages.
User Flow Example
You can also use Flow Patterns to make user flows. Here’s an example of a user flow that shows how the user could interact with a login page if they forget their password. It displays the user’s point of failure and path to success.
Choose Your License
This product is only for Omnigraffle, Sketch, and Illustrator. You’ll receive an email to download the file after your purchase. Email us if there are any issues.

Key Features
- 72 Pages (5 categories)
- 78 Microinteractions (8 categories)
- Markers & Callouts
- For Site & User Flows
- Pixel-Perfect Detail
- Monochrome Style
What’s in the File?
- Omnigraffle Stencils
- Sketch Symbols
- Illustrator Symbols
- Site Flow Example
- User Flow Example
- Flow Patterns Cheatsheet
If you’re the only user of Flow Patterns, choose the single license. If you’re sharing Flow Patterns with your team, choose the team license.





Nice one ! What about Sketch file ? Do you think it can be done ?
No, because Sketch’s arrow and line segment functions are too subpar. Illustrator and Omnigraffle are much better for making flows.
Edit: I’ve now made Flow Patterns available for Sketch due to the demand.
Arrow and line details aren’t showstoppers. Sketch users are going to want to work in Sketch.
Can we get a Pixelmator version?
This is great!
I’m learning Axure, can these be put into an Axure pattern library?
Thanks
Thanks for the user flow diagram. I will use this as an example for my client to make there own user flow diagram. Like my companyname 🙂
What version of Adobe Illustrator are the files compatible with? I have Adobe Creative Suite 6.
Compatible with CS6 and below
This is all great but a word of caution for junior designers:
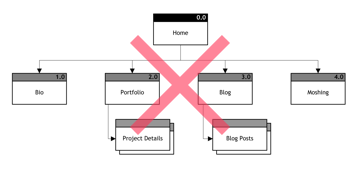
The first graphic being displayed in this ad (with an X on it :p) is NOT a site flow. It’s a sitemap.
Sitemaps have a HUGE benefit because they allow everyone to have a bird’s eye view of the size of the website/webapp, at least, it provides a good ballpark size of the project.
After the sitemap you move on to the site flow, and that’s where all the other information here is for.
PS. Yes, this is an ad, in form of a narrative ☝.
You’re arguing semantics and being legalistic. Site maps and site flows are synonymous. The reason I call them site flows is because I don’t want people to confuse a site map deliverable with an XML site map used for SEO. Site maps and site flows are the same thing. Site flows and user flows are different and I distinguish this difference in the article.
any plans on doing a Microsoft Visio template?
Hi!
Do you have any plan to create an Adobe XD version? or do you know if the Illustrator version will work on XD?
Thanks
We would purchase this in a heartbeat if it was available for Adobe XD!